The Challenge
When employees are grabbing a quick cup of coffee, we have their attention for a span of approximately 10 seconds. We asked ourselves how we can best leverage this time span.
The Director of our department decided to purchase a digital display to to fit nicely behind our coffee machine at work. The project was very open ended and did not come with any set of requirements or goals.
The Vision
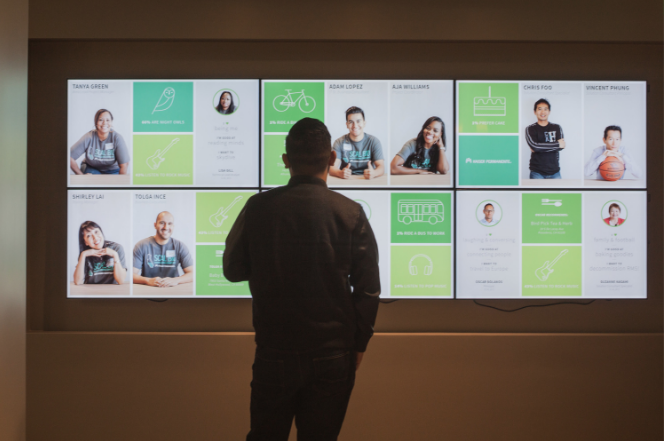
We developed digital signage that allows employees to engage by posting content such as an event or a Happy Birthday greeting to a co-worker. This content is displayed along with news headlines pulled from Twitter, videos, other curated content from the admin dashboard.
The purpose of this app is to:
Create a display that provides relevant and useful information for users.
Provide engagement and awareness toward KP related topics.
Develop a scalable product that can be easily implemented in other locations (even if it’s not in front of a coffee machine).
Develop a product that showcases and stretches our abilities.
My Role
Being a part of a small team of designers and engineers, I get to wear many hats.
strategy/solution
The director of the department came to us with a monitor and full autonomy. We quickly dove into uncovering pain points and brainstorming.
prototyping
I brought the wireframes and mockups to life with animation through After Effects. It gave us a more realistic view of our product.
user testing
To ensure we were developing something useful, I made sure we conducted user testing throughout the entire process.
Meet the rest of the team:
2 Engineers
Lessons Learned
This wasn't the first digital display I've worked on. I've made plenty of mistakes and wanted to make sure I applied everything I learned to this new project.
Lessons learned from a previous project:
If you do not consider maintenance at the beginning of the project, it will come back to haunt you.
Content will become old and uninteresting very quickly.
Other departments/teams will ask if you can build one for their department. (This is where the goal of scalability came from.)
Discovery
users
The users of the coffee machine are primarily going to be users of the coffee machine. Our primary users are those that sit on the same floor as us, the 5th floor.
Inspiration/moodboard
We looked a few other companies and the type of content they were displaying on their digital display.
Action
On the Left: Some initial testing to see which animation worked best. We used masking tape to indicate where a user would typically stand.
In the Middle: Testing some higher fidelity prototypes. Making final adjustments. Our soft launch of the display.
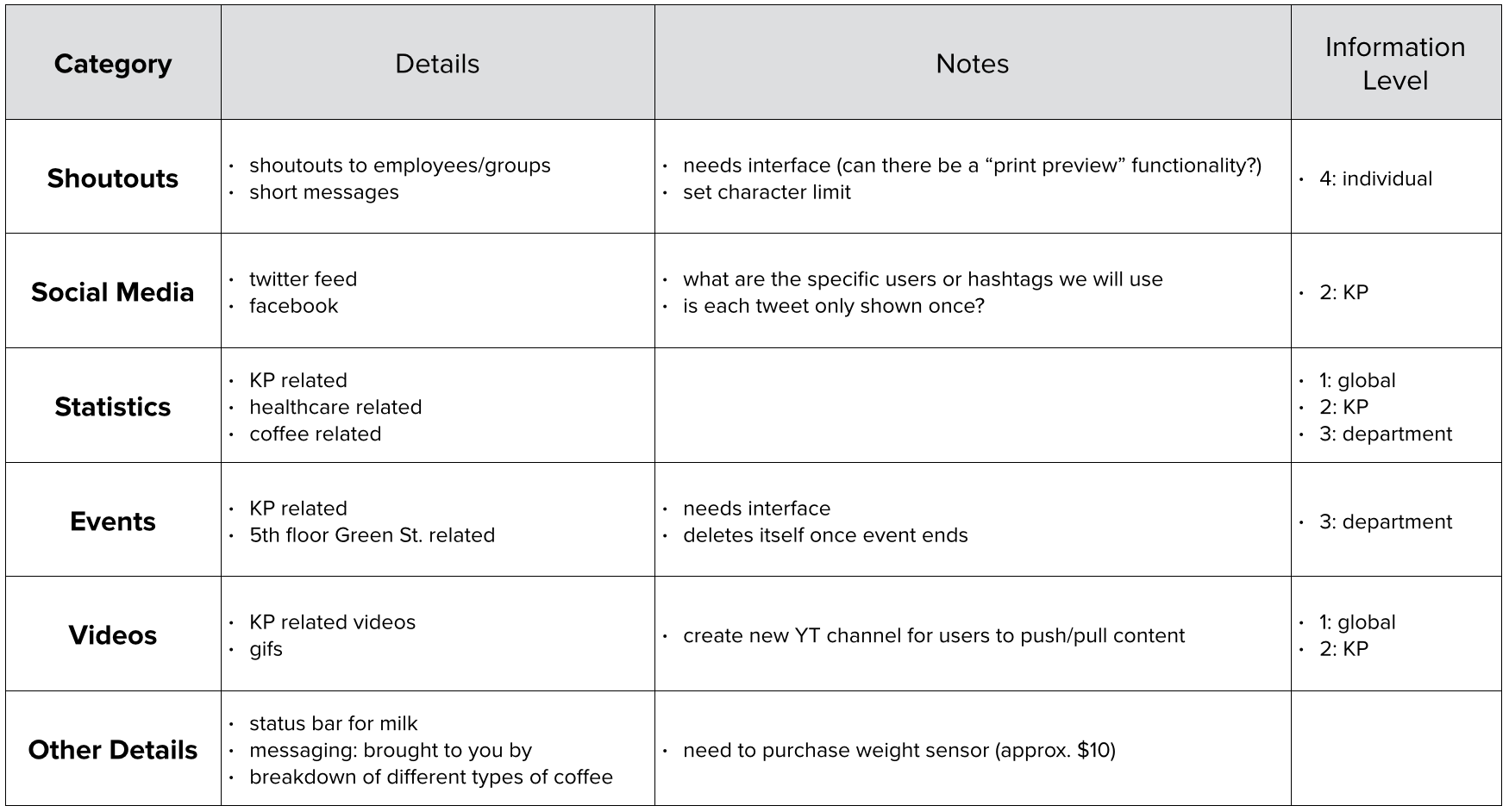
content
There are 4 different levels of information going from the most broad (1) to the most specific (4).
1: Global - general information or news pertaining to healthcare, technology, etc.
2: KP - general information pertaining to Kaiser as a whole
3: Department - information pertaining to specific departments within Kaiser.
4: Individual - information pertaining to individual employees.
layout
We knew we wanted to utilize a card system and so we went many iterations of animation to ensure the optimal experience. I also made sure I talked to engineering frequently to discuss feasibility.
card layout
Now that we figured out how the card were going to move, we moved on to figuring out the layout of them.
visual design
The monitor displays a series of cards that pulls content from Twitter, YouTube and custom made content. We went through several iterations of the visual design of the card while making sure we adhere to the department's style and aesthetic.
user testing
We leveraged online tools and hallways testing to collect feedback and data.
VISUAL DESIGN
Having come up with several different variations, we did some user testing to narrow it down to 3 possible choices. From those 3 choices we then conducted some hallways testing to narrow it down the the final design.


content
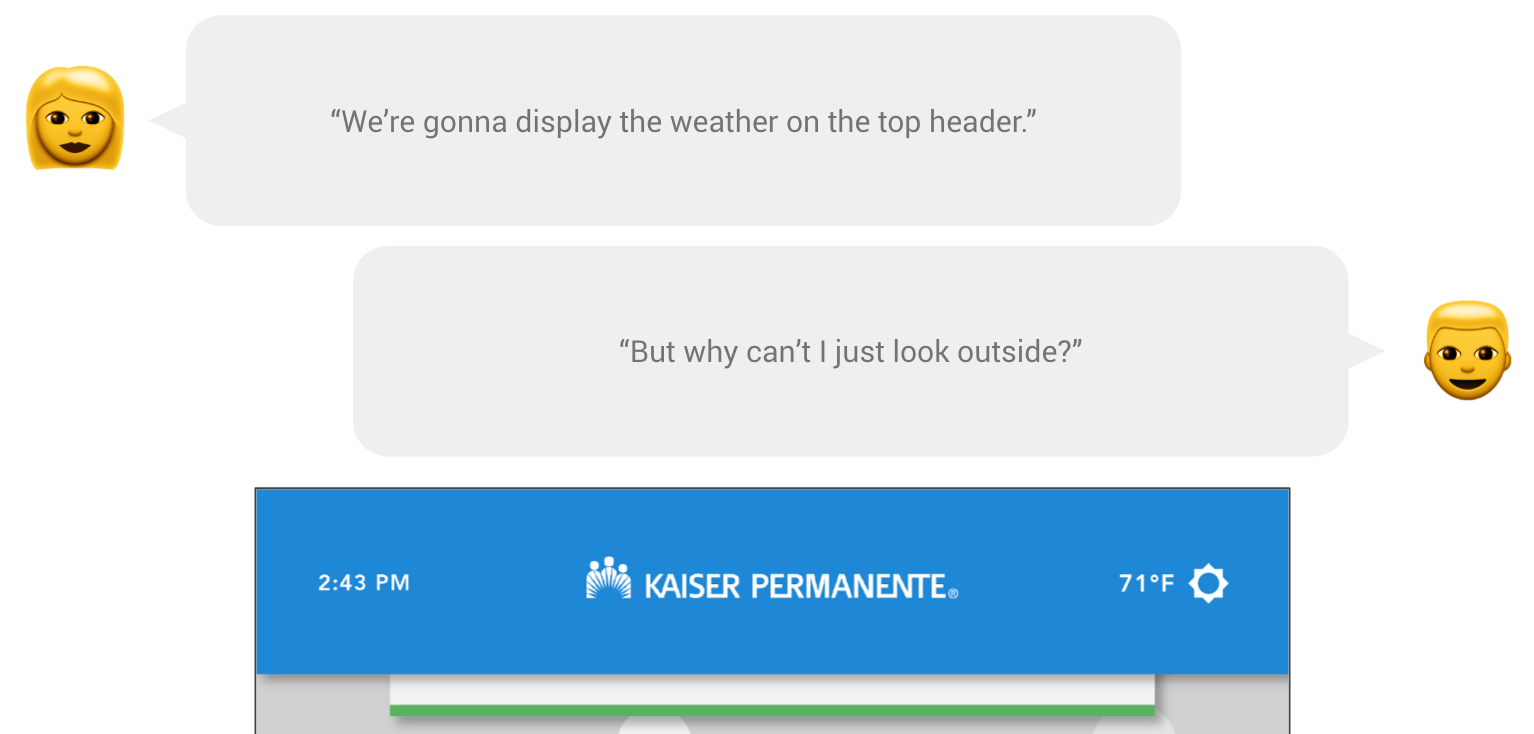
We want people to be excited about our product. In order to validate whether we were going in the right direction or not, we announced features that hasn't even gone into production. For example, we announced that we would feature the weather but it turns out no one cares about the weather. (Maybe because this is Southern California, where the weather never changes.)
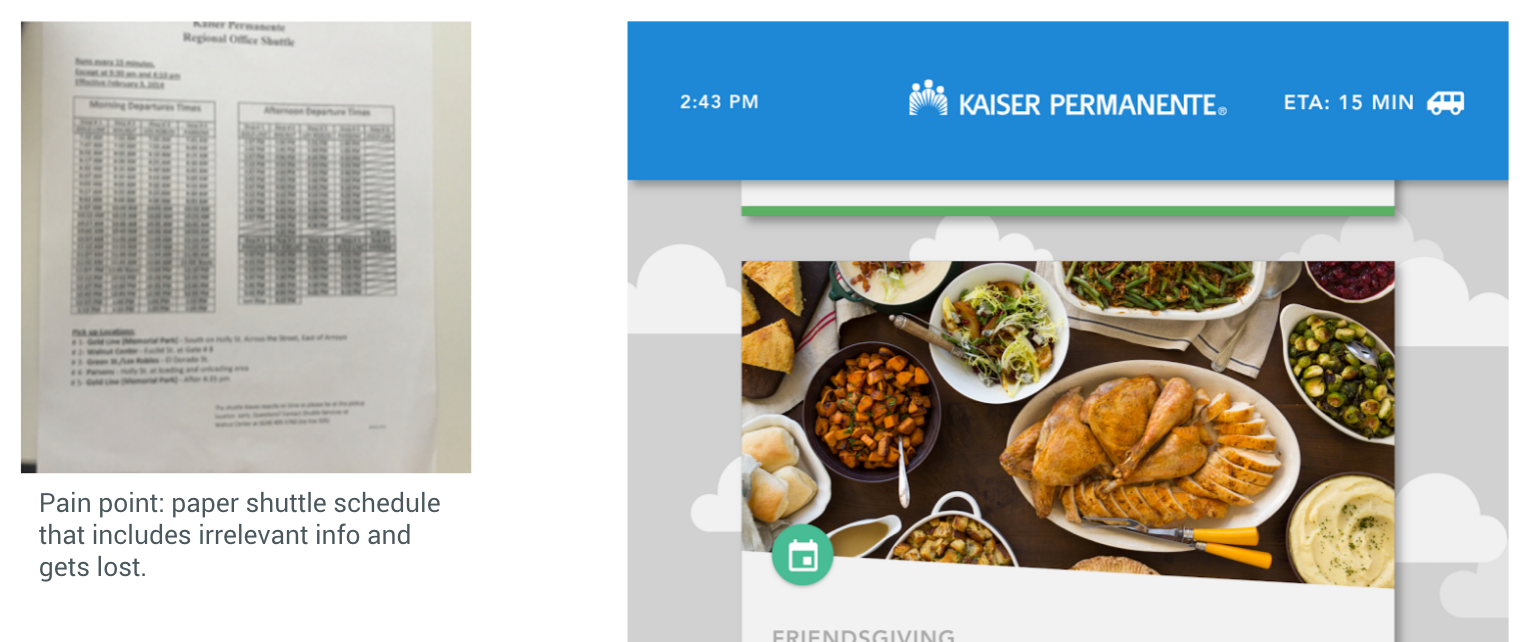
We went back to the drawing board. That's when we discovered a pain point. Kaiser has an awesome shuttle system but the schedule is on this piece of paper that everyone always loses. With this in mind, we created a countdown for the next shuttle.
VISUAL DESIGN - final design
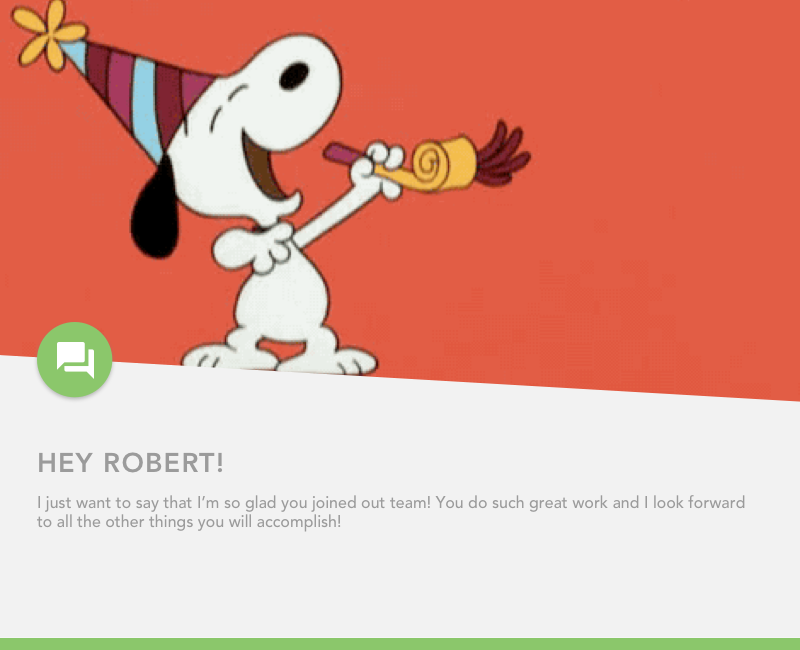
We created 5 different variations, one for each card category which includes: Social Media, Events, Videos, Shoutouts, and Quips.
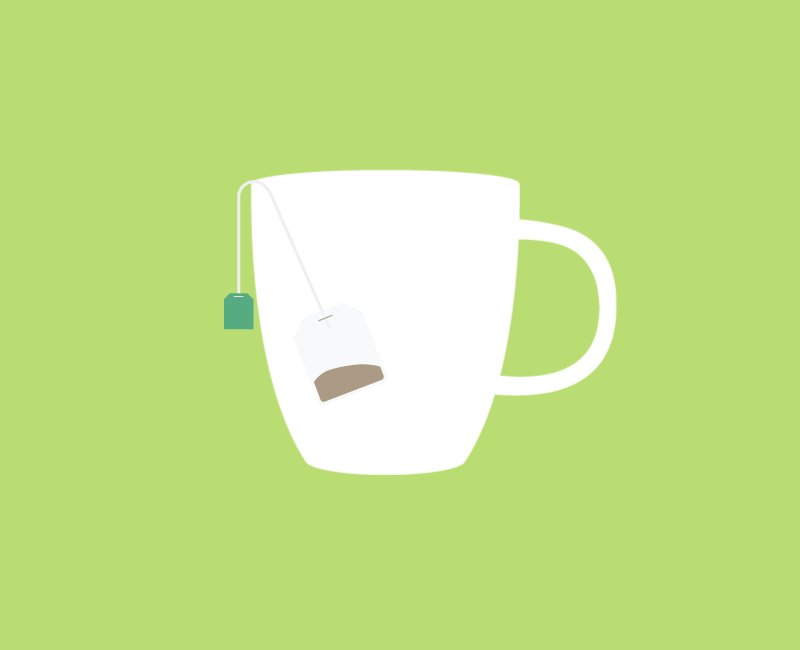
the delightful factor
Not only do we pull live feeds from sources such as Twitter and YouTube, we created our own content. Our display is located behind a coffee machine so it's only appropriate that we showcase the types of drinks it makes through fun animated GIFs.
We realize most people already know what sparkling water or tea water is, but people still get a real kick out of it. Instead of the display and machine being two separate entities that happen to be in close proximity, this helps us create a relationship between the two things.
Nitty Gritty
If we want this display to function predictably and exactly the way we wanted it to, we needed to establish plenty of rules for it.
a few rules
Each card category has a few different rules and levels of access.
scheduling algorithm
How does the display know which card to pull? We knew we wanted the experience remain as diverse as possible so we developed an algorithm accordingly.
Next Steps
We're still hard at work perfecting, iterating, and exploring new ideas for this project. Our next big step is to create an admin panel that serves as a tool to allow users to upload and manage content.
wireframes - ADMIN PANEL
In order to create a scalable product that's also easily accessed by users, we need to develop an admin panel. Below are a few of the early iterations.
mockups - admin panel
This page allows users to add/edit their own events.